Lightning-fast design solutions for efficient brainstorming
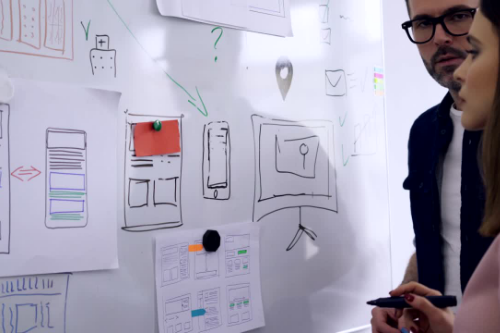
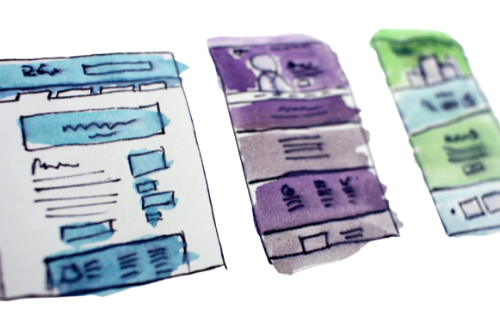
Paper prototypes are still relevant, and here's why:
-
Quick prototyping
-
Rapid iterations
-
Team building

But paper is a bit .... dated..?
With more advanced and scalable solutions such as Figma, paper prototypes seem a bit outdated.
-
No remote testing
-
Difficult to interpret
-
Not scalable

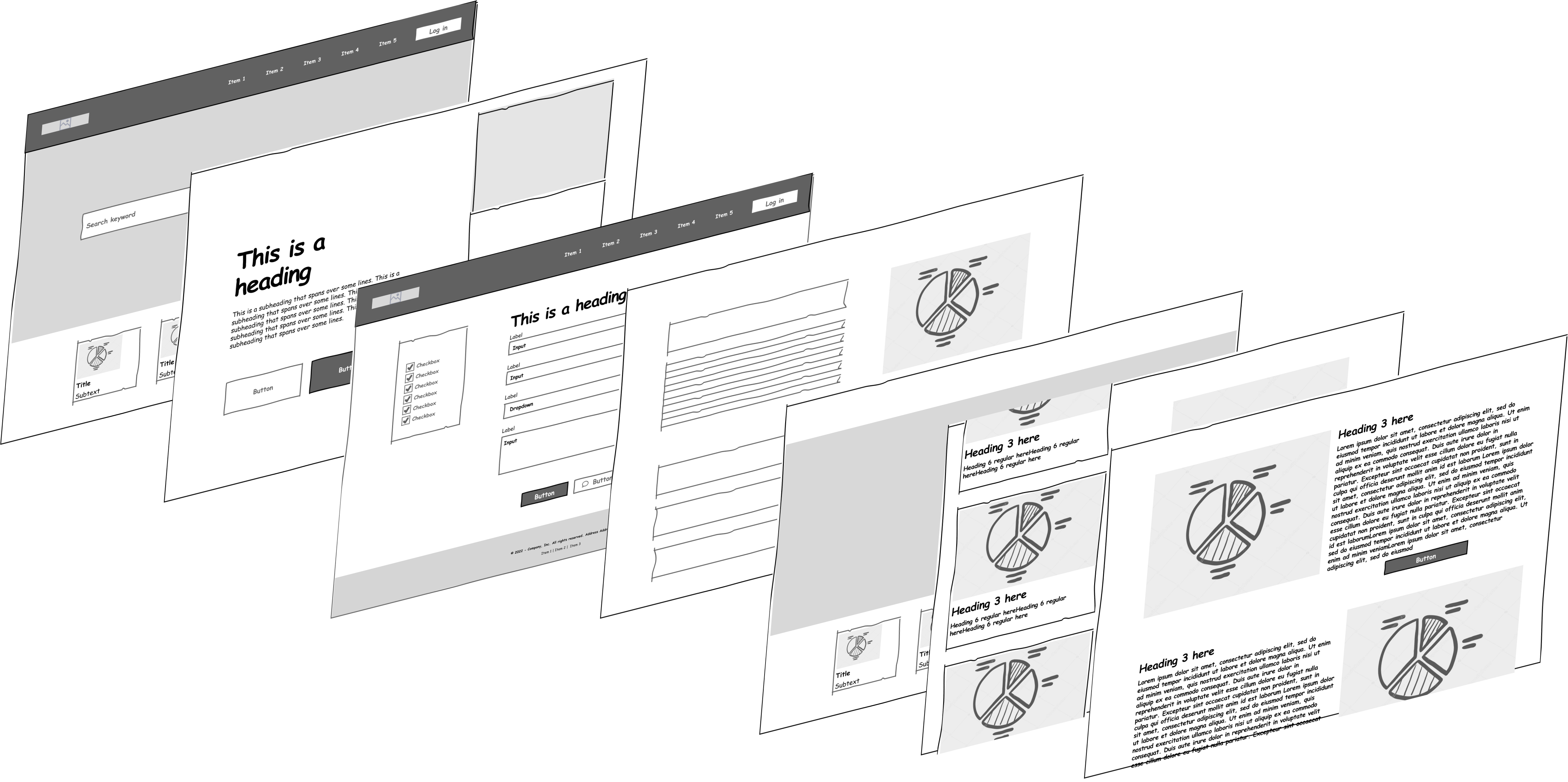
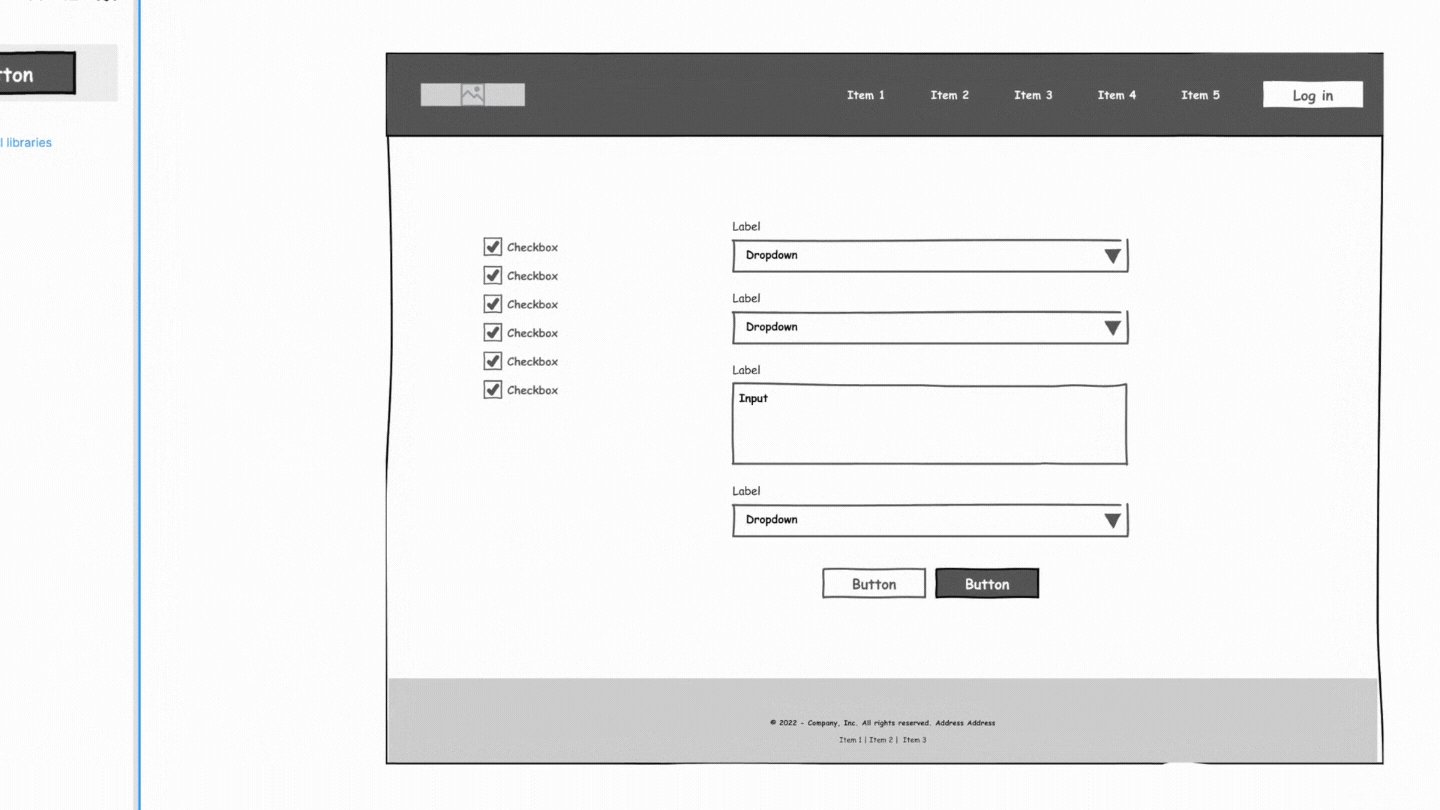
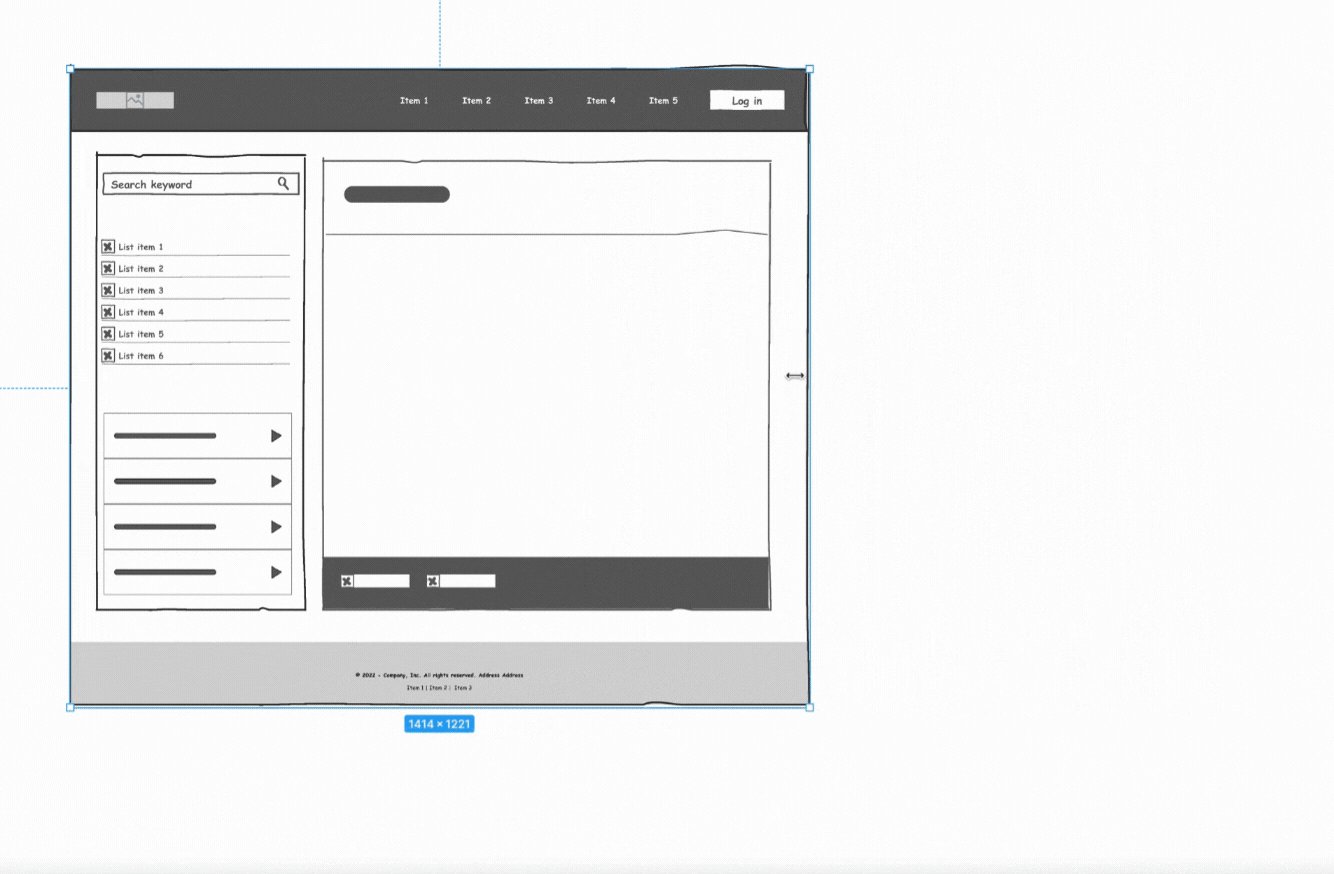
Put your ideas into digital paper, within seconds
I created a wireframe design system and UI Kit which mimics the look and feel of a paper prototype and has the efficiency of a Figma mockup. This is for real. With built in components, when used properly, this UI Kit can let you create design solutions in seconds, not minutes. With an extensive design system and custom UI components, every layout has been built in. No need to worry about the technicalities, so you can focus on what matters: your own design challenges.
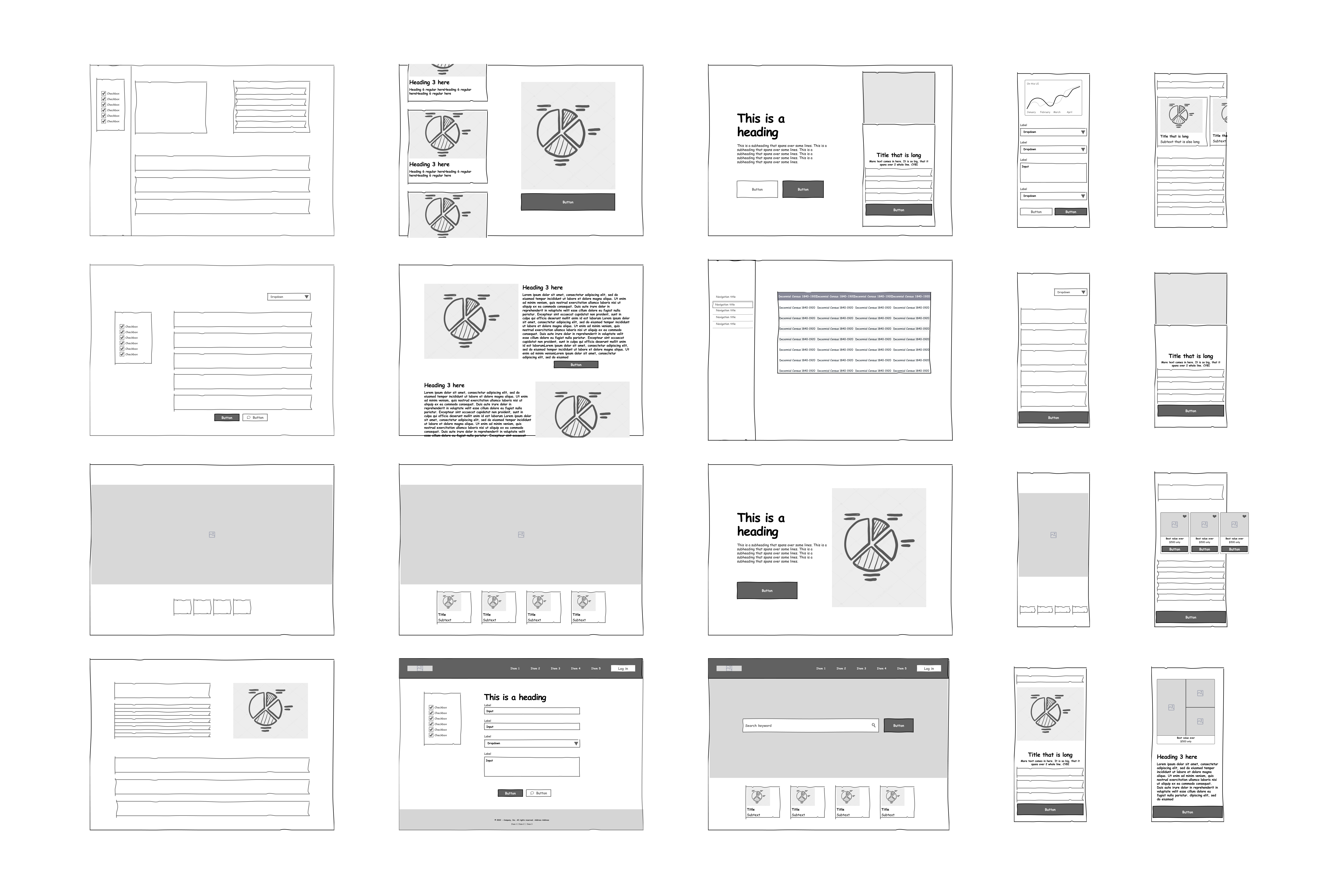
So many options to choose from, some samples here:
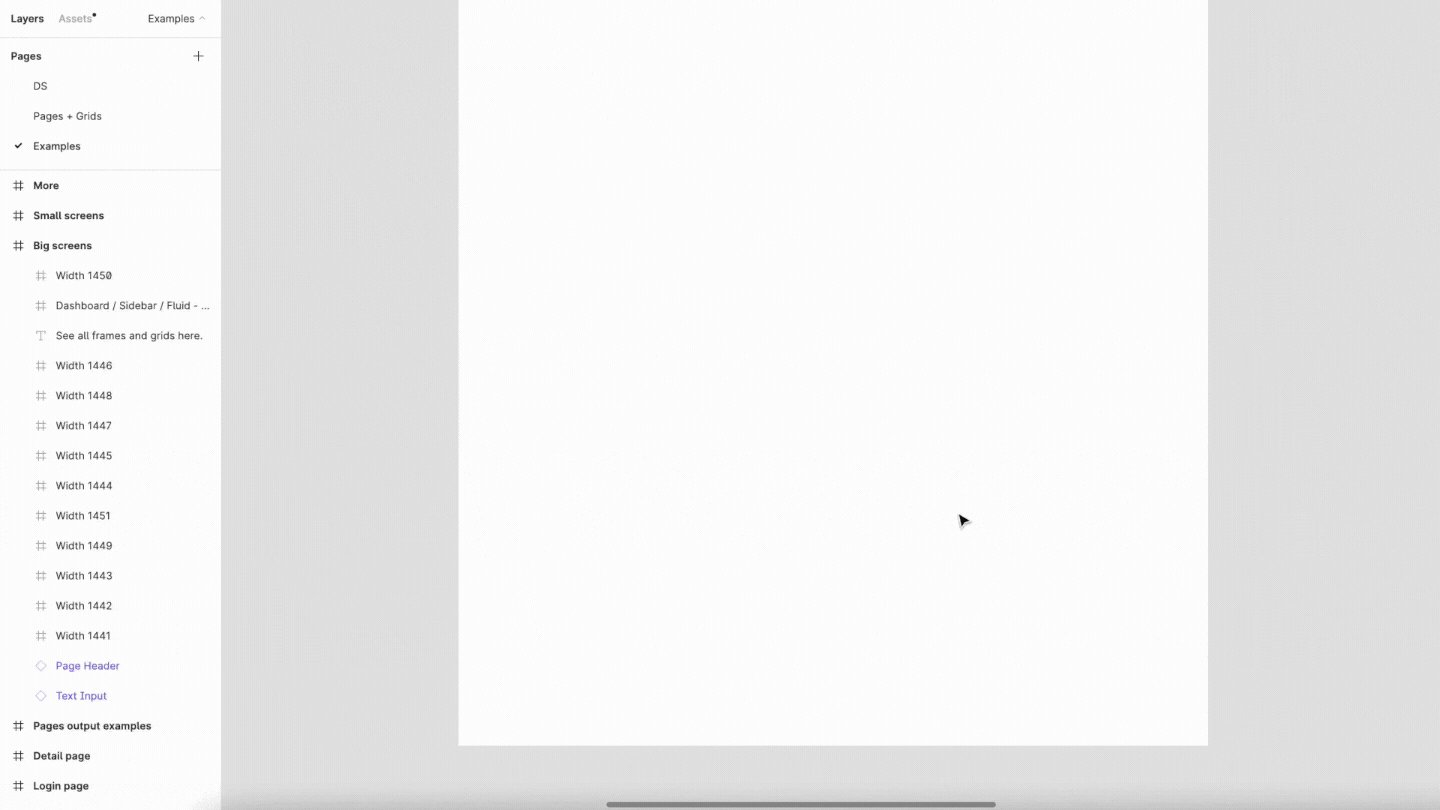
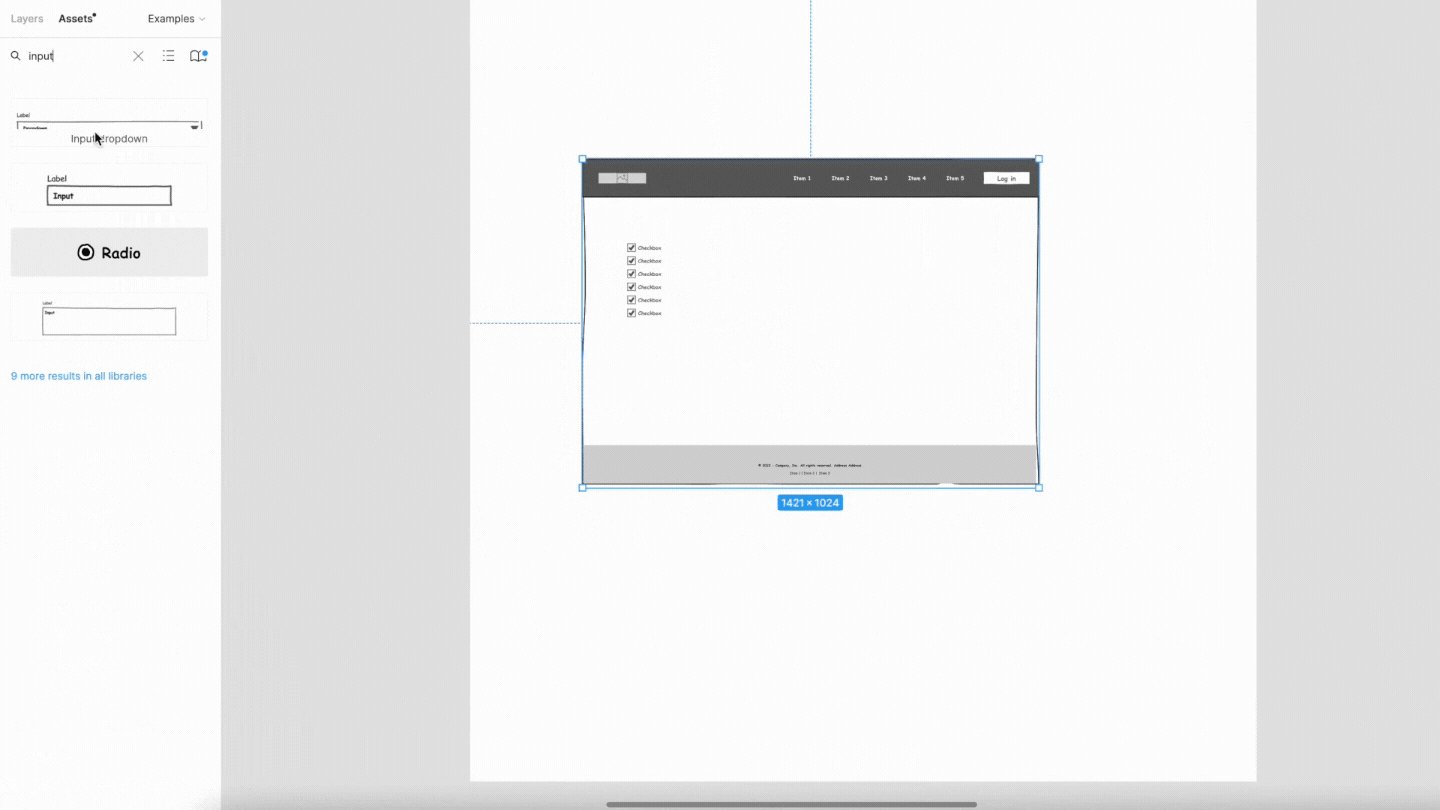
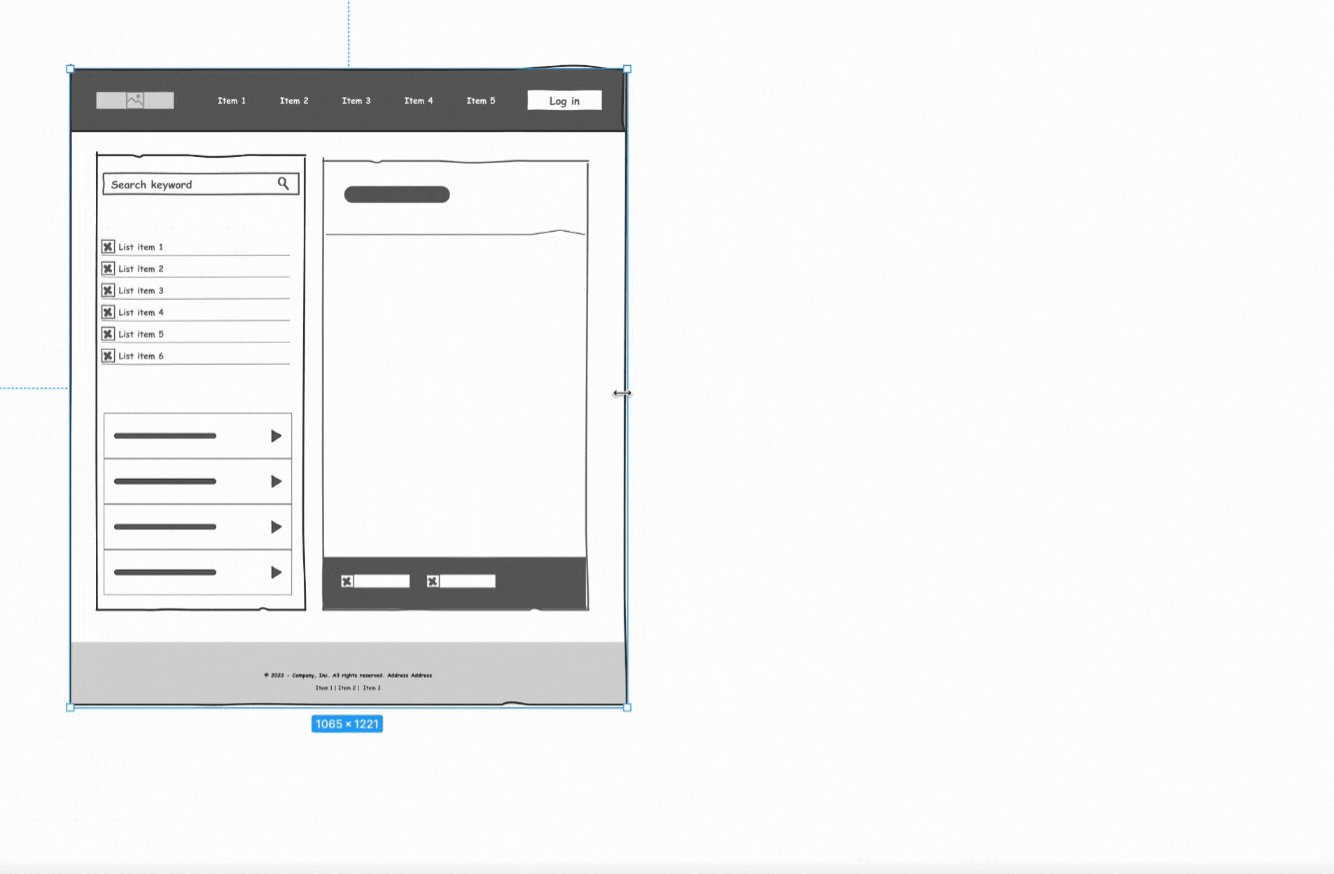
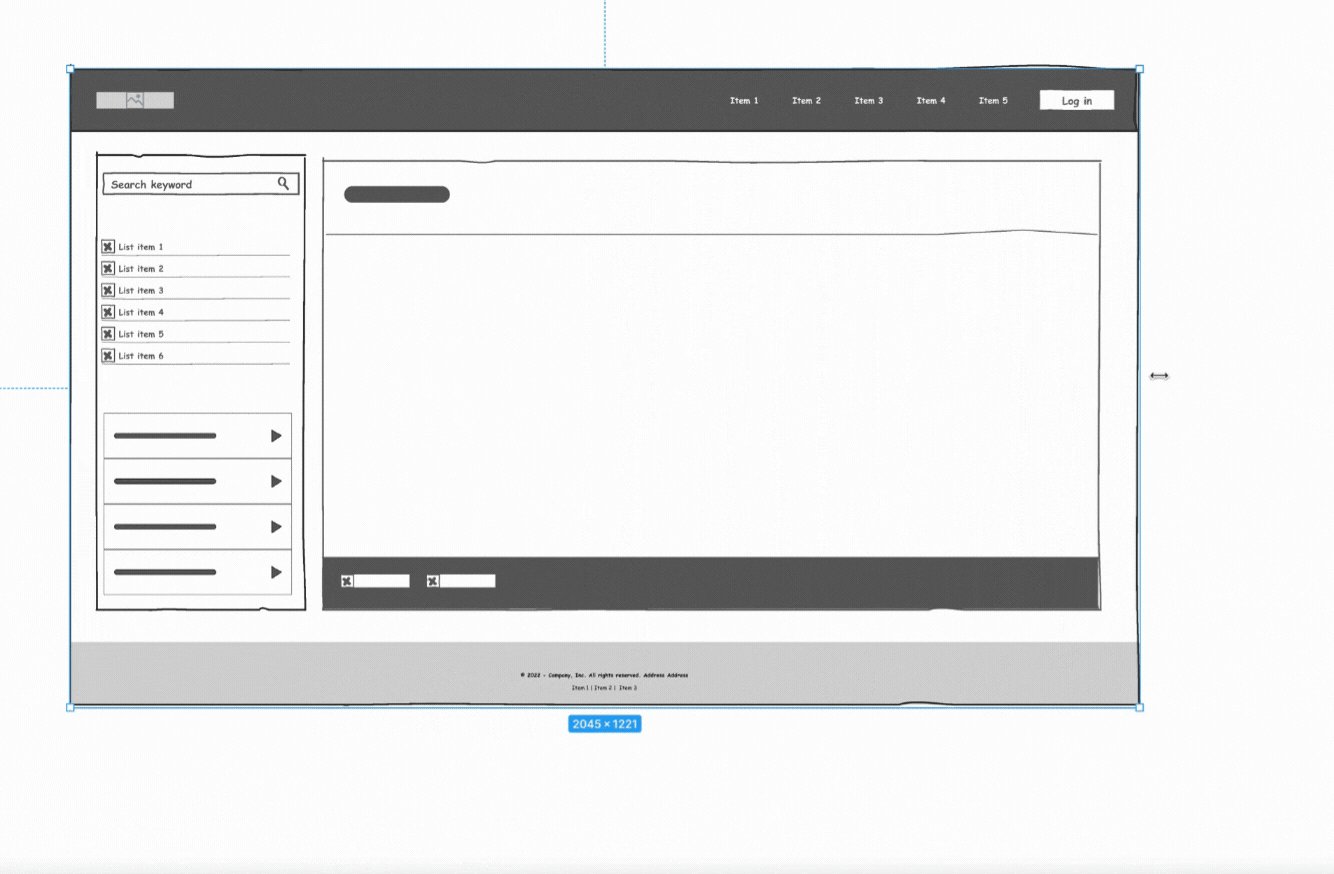
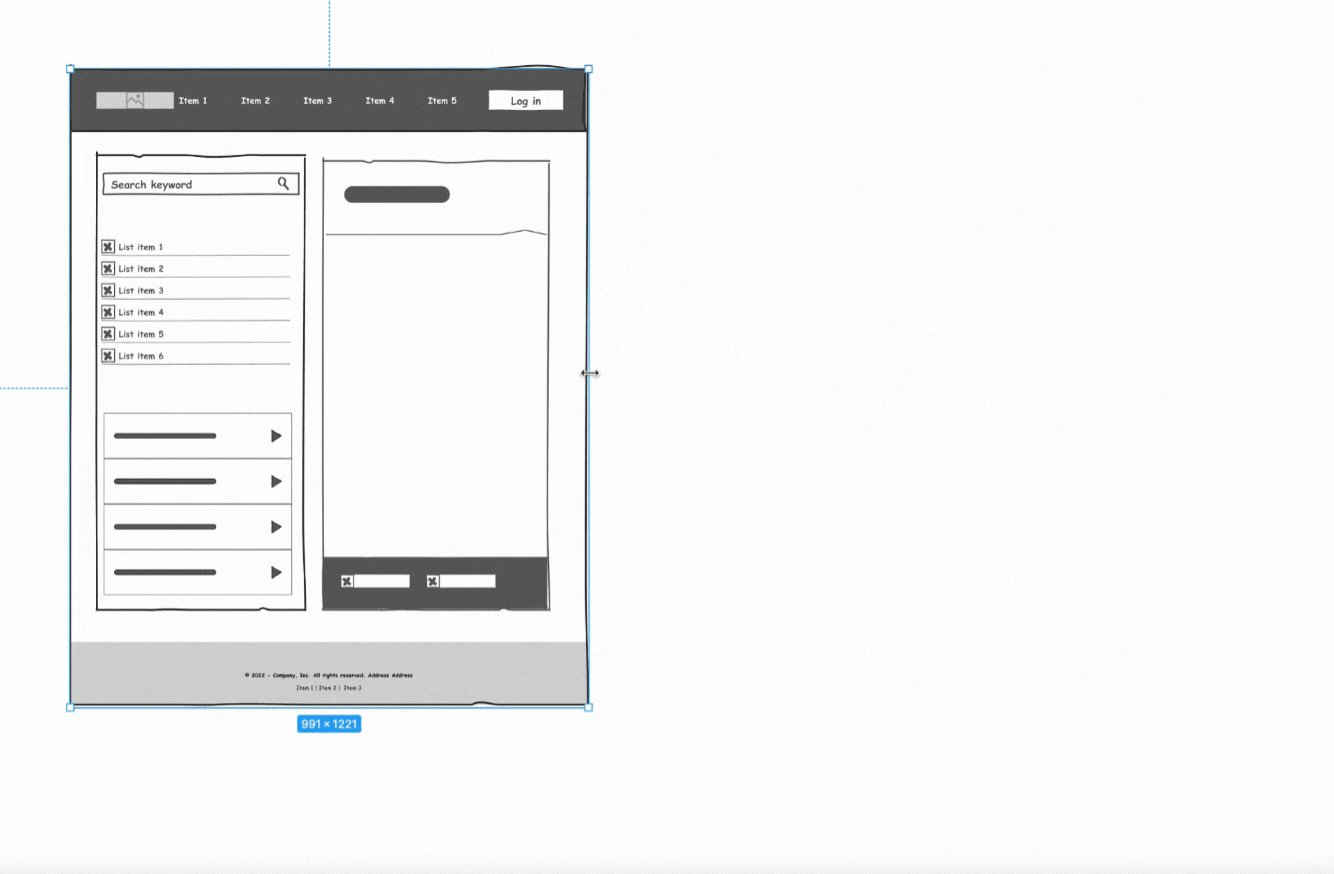
Commitment to responsives and accessibility
The UI Kit samples are made keeping in mind that we can't be limited by specific screen sizes. So these examples are built with responsiveness in mind, Try expanding and collapsing these screens to identify the full potential of these examples. Screen sizes ranging from 320px - iPhone SE to 1920 px (XL desktop screens) are supported.
So many options to choose from, some samples here:
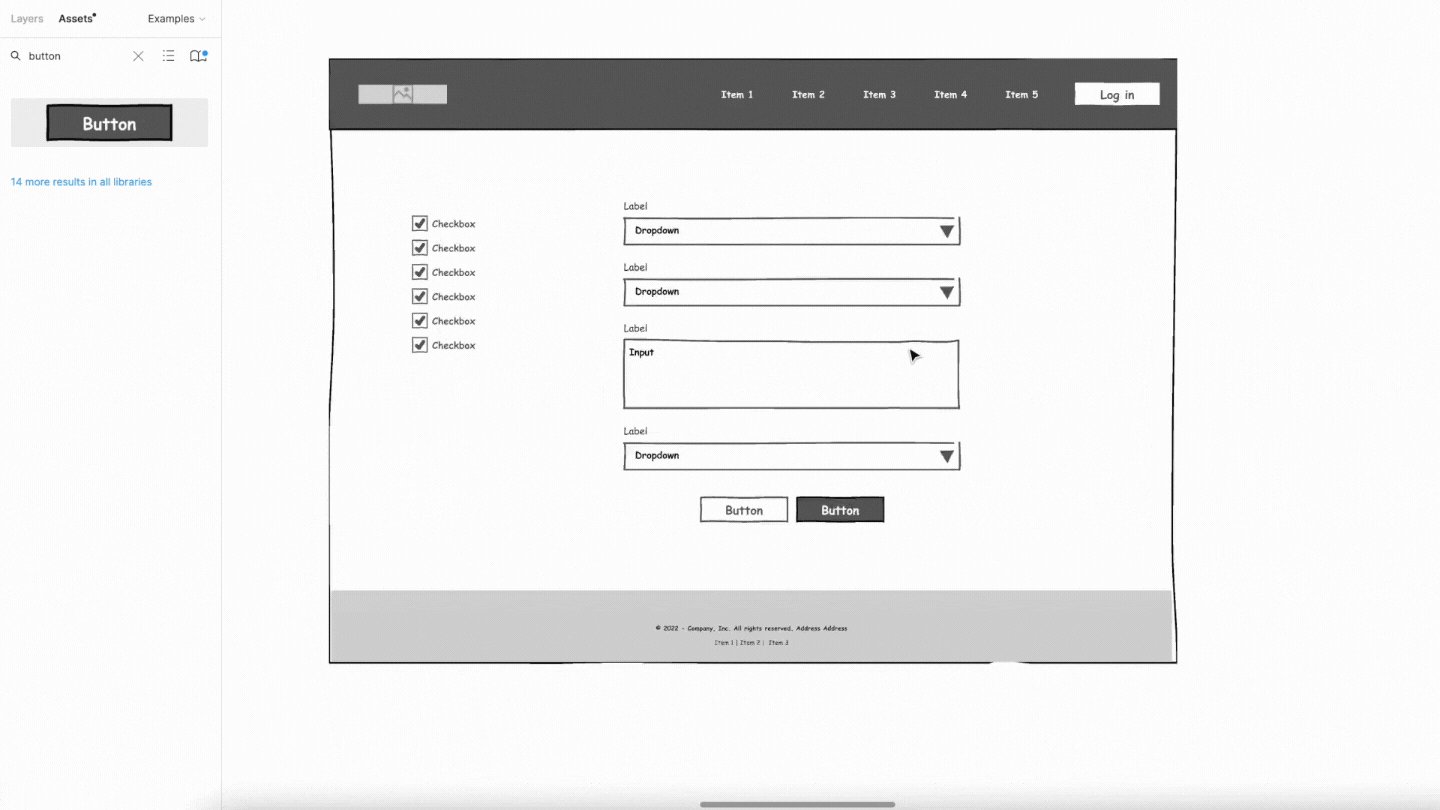
Drag and drop solutions for everyone
-
High quality early stage prototying
-
Fully reponsive designs with best design practises, suitable for mobile, desktop, iPad
-
Easy to make, edit, keep or throwaway
-
Replaces Miro by Figma designs